What Are the Most Useful Tools for Developers in 2020?
Timelines for developing software and scripts can stretch on into infinity if you aren’t equipped with the right tools and programs to help you get the job done. These days, there are a myriad of great tools made for programmers like you and I, designed to make our lives easier, but not all are equal.
As newbie programmer, I had to learn the hard way what works to boost your productivity and what doesn’t. Some tools have a very high learning curve, and some are just so broken, or the documentation is so incomplete, you end up wasting more time than you save, merely trying to debug the debugger, or troubleshoot your version control system, or parse through a poorly written documentation.

There’s no reason that you must learn through trial and error what software will get you farther faster, and save you time instead of waste it. Here’s a compiled list of my top 5 must-have programs and tools that software developers should be proficient in, in 2020.
- Git
- Text Editor (Atom.io)
- Google Chrome Dev Tools
- Stack Overflow
- Notepad.exe
Git – The world’s best version control system
Git is a distributed version-control system for tracking changes in source code during the lifetime of a software development project. It makes collaborating with your team a breeze, but it can be very intimidating to beginners. Here are some tips for beginners, and some reminders for everyone else.
Youtube is your friend.
If you’re a visual learner like me, you’ll want to take advantage of all the great videos on Youtube’s platform describing even the most complex operations in git. I recommend this playlist if you’re really starting from zero, as it covers the basics thoroughly.
Always develop in a separate branch – NEVER in master
Every Github repository has at least 1 branch, called ‘master.’ This is for your most finalized code only. That means the code in master will be tested, refactored, and doublechecked. Collaborating with other programmers can be an absolute NIGHTMARE. Every seasoned developer has their own horror stories of pushing to master at the same time as another developer and causing a mess that will take hours to unravel, or 10 commits later realizing that your new code broke a feature you had previously completed.
For this reason, you should follow the 1st commandment of git.
Thou shalt not commit directly to master.

As an alternative, checkout a new branch for every feature you develop, or work with your team to find a solution that works well for you. It might be tempting to push a small database migration or ‘quick css fix’ directly to master, but is it really worth the risk?
Write descriptive commit messages
It can be such a pain to check the git log to remember exactly what those code snippets you wrote earlier in the week do, but your co-developers will thank you for it. This is probably the one I’m most guilty of, just taking the lazy way out and writing “stuff” for my 400 lines of code commit, but you’ll definitely kick yourself in the head later on if you practice this bad habit. Your teammates might not yell at you in Slack, but they should. You’re an awful person.
Text Editor – Atom
There’s no best and worst when it comes to where you write your code, there’s definitely some wiggle room for personal preference, but I’ll make my argument for Atom (atom.io). As the self-proclaimed “hackable text editor”, the sky is the limit as far as customization with this free tool.
The way Atom separates itself from the competition in my opinion is with its Packages. Since the text editor itself is completely open-source, it’s possible to manipulate it in some unique ways that you might not expect. Remote FTP is one of my favorite add ons, as it allows me to edit code directly on the server and upload it simply by saving the file. A big time saver compared with using a bulky ftp client like Filezilla or WinSCP.
There are some other outstanding features such as a very robust search panel when you hit Ctrl+F which supports regex among other things, as well as the ability to use multiple cursors by holding down control and left clicking.
Some honorable mentions are Visual Studio Code and Sublime. Don’t hate me if I didn’t mention your favorite, just get on the Atom train and choo choo to development victory.
Google Chrome Dev Tools
In the world of web development, nobody wants to edit their CSS, save the file, reload the browser, notice your code didn’t do what you thought it would do, and then repeat this process a million times until it works.
Dev Tools in Google Chrome (which can be toggled by pressing Ctrl+Shift+I) will allow you to make changes to the CSS and HTML directly from the browser and see the updates reflected in real time. Edit the visuals until they’re exactly how you want them, and then save your final code. Easy.
Microsoft Edge and Firefox have dev tools too of course, but Chrome is the most user friendly in my view. In addition to the ability to quickly visualize frontend changes, you can also capture everything your website is doing in terms of network activity which is very useful if you’re wondering why your assets aren’t loading, measure page loading time for speed optimization, view the cookies in your session and so much more.
Checking Dev Tools in Google Chrome is always my first step when something breaks.
Stack Overflow – stackoverflow.com
What should you do when you followed the documentation exactly, double checked your code, and still get errors? Bash your keyboard against the wall? Yell at your cat? I may or may not have done these things, but that was the old me. The new me knows how to use stack overflow, and my cat is probably really glad about that.
The thing about Stack Overflow is that so many developers use it, they’ve probably run into the same issues as you before, and articulated it in a question much better than you ever could.
If you search your error code on google, 9 times out of 10 the first result in the SERPs will be from Stack Overflow. You’ll get all kinds of advice (both good and bad), but the answer rating system (similar to reddit) usually filters out the junk and helps you find your answers quicker.
But suppose you’re working with a newer API, or treading in new ground and run into some unexpected issues?
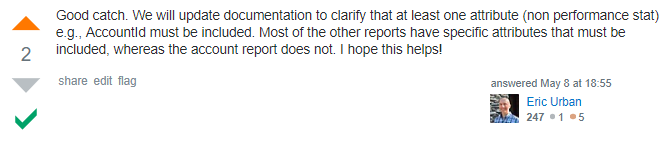
I had an experience where I was working with the Bing Ads API, trying to pull performance data for some of our clients that we work for at Digital Position, and I followed the documentation to the letter. I could have sworn there was something missing, but how often is the documentation wrong?
Well it turns out it was.
The Senior Programmer Writer at Microsoft who authors all of the Bing Ads API related documentation and code samples happens to be an active user of stack overflow and we had this pleasant interaction:

As a programmer in 2020, you need to be proficient in using Stack Overflow. At the very least, learn your way around, make an account and figure out how to find answers to your questions.
Once you’ve exhausted all other options and you’re still stumped, ask a question, but be sure to show your research and what you’ve already tried, or the other users won’t be very eager to help you.
Notepad.exe
Last but not least, my personal favorite tool that I use in 2020 is Notepad.exe. I’m sorry to everyone else who isn’t using Windows, and I’m not a Microsoft fan by any stretch of the imagination, but if you find yourself on a Windows machine, make sure you utilize this little gem.
Task management software is one of those modern fads that can really over complicate your workflow. If you’re collaborating with a team, using Monday.com or Trello can be a great way to visualize who’s doing what, priority levels and deadlines, but for your solo work, meeting notes, reminders, etc. simple is best.
I always have one little txt on my desktop, and it’s become the dumping ground for my all my stray thoughts, things I want to remember and little reminders to myself.

Conclusion
This is by no means an exhaustive list, just a few essential programs and websites in my toolkit that I use every day and couldn’t live without. Find out which software development tools and programming software works best for you and your team, but don’t get too set in your ways. What’s here today will be gone tomorrow, except for Notepad.exe. That’s here to stay forever.





Great write up Jordan! Love your perspective on simple task management… keep it simple. I think you should write a followup with the other x-number of Git commandments.